


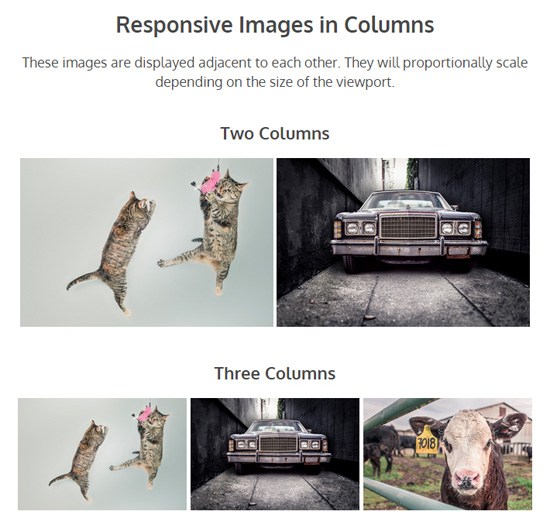
Large_img = "url-to-large-image" // Image size should be 940 * 940 px Medium_img = "url-to-medium-image" // Image size should be 475 * 475 px Small_img = "url-to-small-image" // Image size Should be 300 * 300 px You can exercise even more control over which image is loaded for specific view portsīy using one of the following attributes: xsmall_img= "url-to-xsmall-image" // Image size should be 100 * 100 px The HTML generated for the example above looks similar to this: It also creates anĪccompanying sizes attribute that specifies which image to load based on available Sized versions of the image defined by the source attribute. ccstore/v1/images endpoint to create a set of differently When the isSrcSetEnable attribute is set to true, the IsSrcSetEnabled attribute to true for the To enable the srcset feature, you must set the In all cases, bandwidth use is improved because an image that is correctly Is able to pick a higher resolution image to load that is better suited to the view Also, on view ports that have a higher pixel density, the browser

As theīrowser is resized, or as the orientation of the view port is changed, the correct Picks the image to load based on the width that is available for the image. TheĬcResizeImage binding can take advantage of this functionalityīy making a set of differently sized images available to the browser. The conditions under which each image should be loaded. tag, which allow you to specify a set of images and HTML 5 introduced the srcset and sizes attributes to the Use a srcset to specify the image to load Note: GIF images cannot be resized or converted to JPEG as they may containĪnimation which is lost after resizing and conversion.

For example, the following tag converts the logo.png image to a JPEG with a quality factor of 0.8 and replaces the transparent layer with the color black. For PNG images with a transparency layer, you can control the background color of the converted JPEG (which does not support transparency) by setting the optional alphaChannelColor attribute. You can specify an optional quality attribute to adjust the quality of the resulting JPEG image (0.0 is the lowest quality, 1.0 is the highest quality). When outputFormat is set to JPEG (the only option currently supported), a source image is converted to a JPEG image. The ccResizeImage binding can be used to convert images to JPEG using the optional outputFormat attribute.


 0 kommentar(er)
0 kommentar(er)
